Figma UI Component
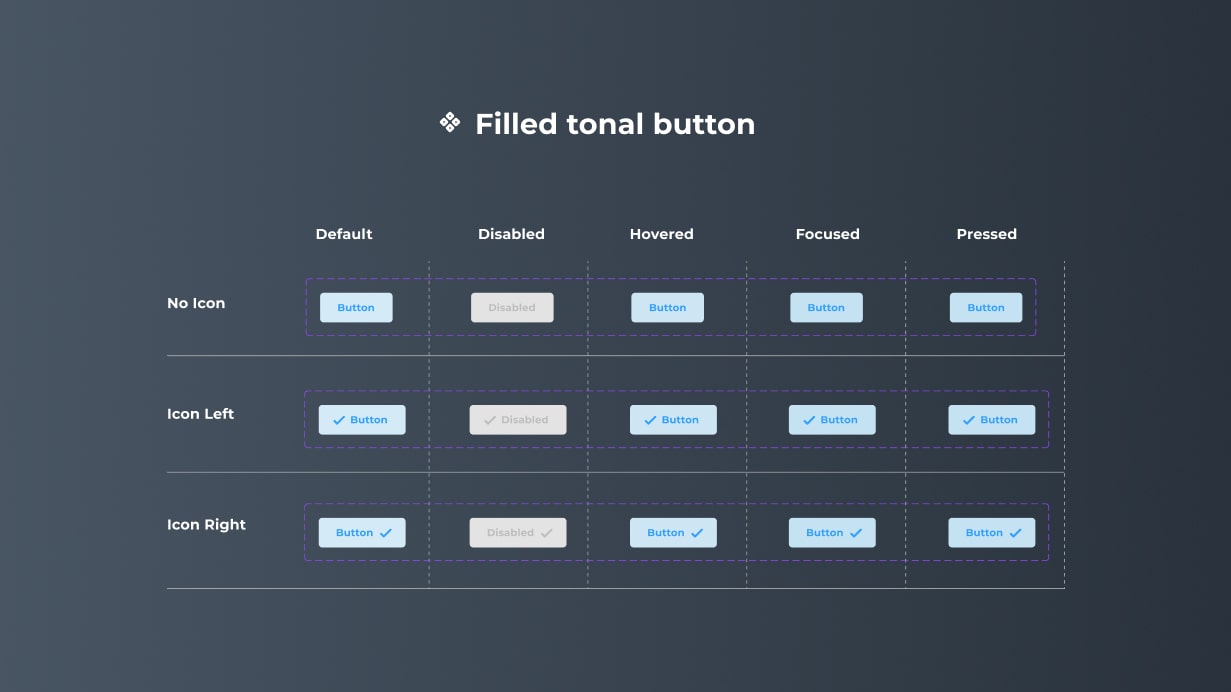
Filled Tonal Button
A filled tonal button is similar to a filled button, but it uses a tonal color scheme rather than a single color. This means that it uses shades of a single color to create a more subtle and nuanced visual effect. This type of button is often used to indicate secondary actions or as an alternative to filled buttons.

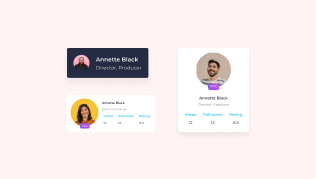
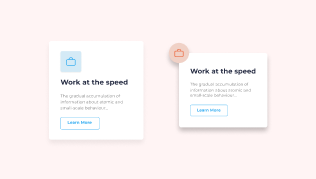
UI Components
Interactive components
Filter by
- All
- Buttons
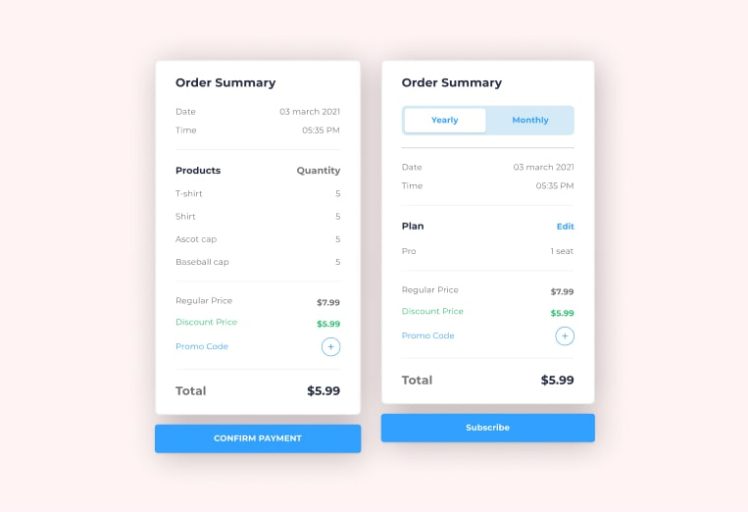
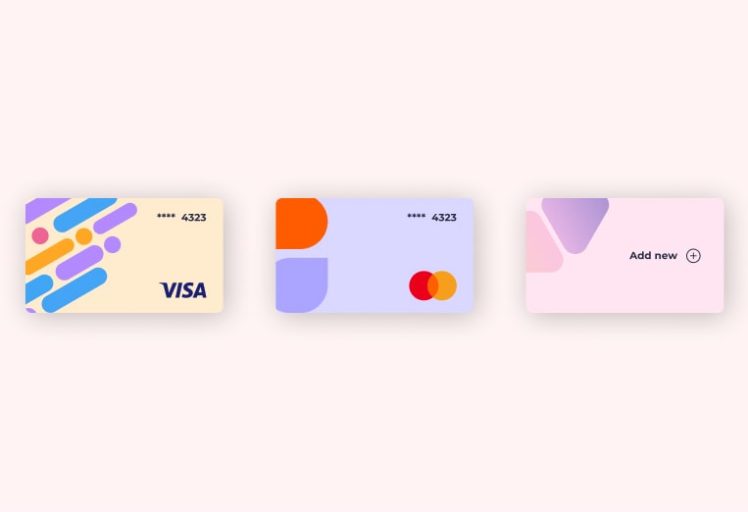
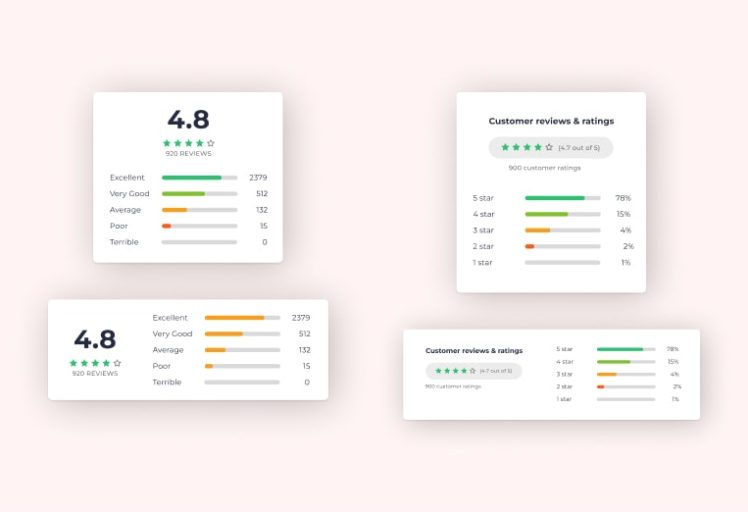
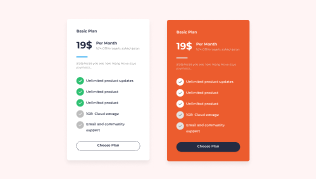
- Cards
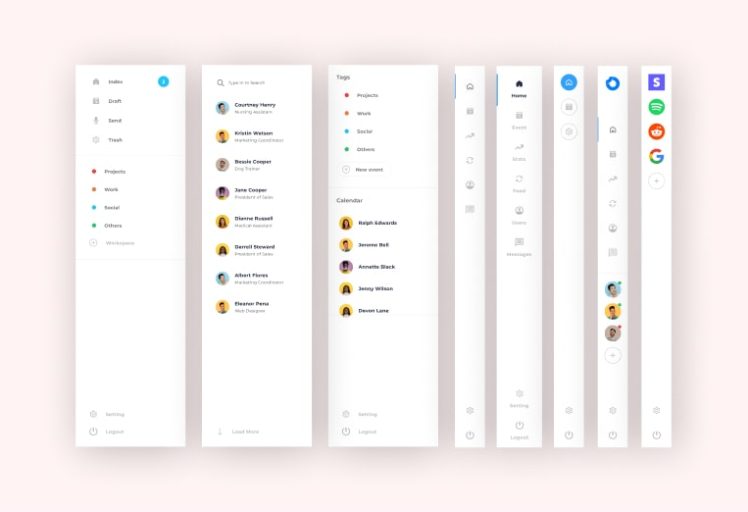
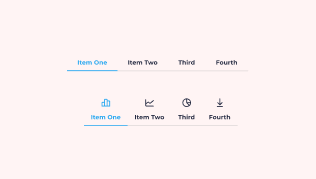
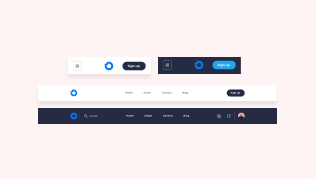
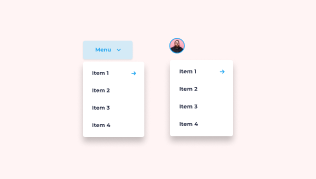
- Navigations
- Objects
- Selection Controls
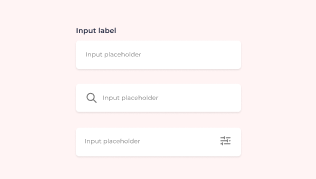
- Text Fields & Forms